Tips to choose a Responsive WordPress theme
The next time you go looking for a WordPress theme, you may want to tell yourself to “think small“. Nope, am not suggesting that you should limit your themes choices. On the contrary, I’m encouraging you to expand your target audiences to include those who surf the Internet using devices other than a computer or laptop.
A few years ago, when mobile devices were still new, users had to be satisfied with the distorted websites. However, with more people using tablets, smartphones and other handheld devices to surf the Internet, the demand for mobile devices-friendly websites have risen.

Website owners had long realized the impact of having such a website on their bottom line. However, it’s only in the last couple of years when responsive themes are available.
Tips On Choosing A Responsive WordPress Theme
With responsive themes being so new and in great demand, some theme designers may have not thoroughly tested their themes before releasing them. After all, there are so many features to look into when designing a theme, not to mention a responsive theme.
This will, eventually, result in a theme that’s responsive to a certain extent but may create problems in areas which you will only discover later when editing the theme. With that in mind, here are a few tips to consider when searching for a responsive theme.
-
Layout options
Responsive themes provide users flexible layout options. This means that the themes’ layout will change depending on the browser’s screen size. The sidebars, widget areas and footer areas may appear in different locations eg above or below the main content.
Therefore, before you decide on a certain theme, you should test out the theme and question yourself whether the final outcome is what you would like your website to look like. How does the theme handle multiple-column websites? Does your main content or featured post appear first before the widgets? Are your ads shown right at the bottom of your page? Do your readers have to scroll all the way down to read your main content?
-
How does the theme handles widgets
Most websites would inevitably have widgets and plugins. And since there are so many different types of widgets and plugins, the responsive theme creator would not be able to ensure that the theme works well with all of them. That would not be practical. Again, you should determine whether the theme supports your choices of widgets and plugins.
-
How does the theme handles menu
Navigation is another critical area. Many websites these days apply the mouse-hovering drop-down menu, which is great when viewing on computers and laptops. However, since mobile devices rely on touch, this may not be very practical.
Your question then should be whether the theme is able to render your menu bar into a tappable menu bar when viewed in mobile devices.
-
Test it out
We have discussed that you should test the responsiveness of the theme before your deciding on it. It will save you time and avoid frustration later. Since there are so many different types of mobile devices, this could pose a little challenge, right?
Well, in this case, you can use Screenfly, a tool that helps you see the outcome when viewed on different devices with different screen resolutions. However, with the ever-changing mobile technology, it is always advisable to test it out on the actual devices.
3 Responsive WordPress Themes
Here, I have included a brief discussion of 3 popular responsive WordPress themes, 2 premium and 1 free. I might do another review of responsive themes in the near future, depending on requests. But for the time being, take a look at the following ones and let me know what you think.
-
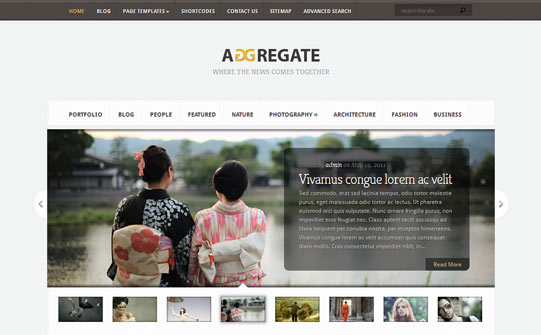
Aggregate
I love Aggregate because of its simplicity and yet, at the same time, it is highly customizable. This Magazine-style theme from Elegant Themes has many features and widgets that you are have no problem creating a truly unique website. I am happy to report that it loads pretty fast too.
-
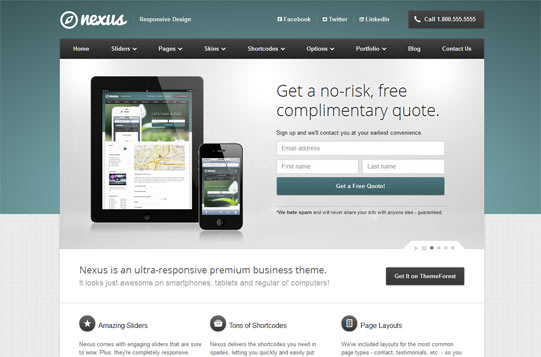
Nexus
If you are looking for a responsive business theme, then you may want to check out the newly created Nexus. Among its features include extensive Skin & Color Options, 3 fully responsive sliders and is tested for compatibility with the Yoast plugin (for SEO purposes).
Preview the demo of this theme on ThemeForest.
-
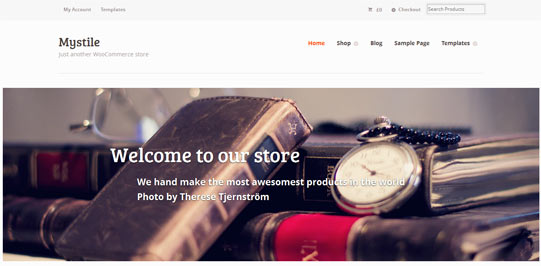
Mystile
This is another favorite of mine because it;s easy to use and is a free WordPress theme! For a free theme, I am impressed with the options available. Besides being responsive, it has lots of widgets, color schemes, shortcodes (including one that allows you to put up a sale banner on your website).
However, do note that support and updates are not included in the free version but is available for purchase.
Check out Mystile on WooThemes.
Having put forward all the above points, I admit that instead of a responsive theme, we could just install apps and plugins that help create an app version of our website. That’s an alternative method and an easier option, perhaps.
But my question would be why use an app or plugin when you could create a flexible website that adapts to different browsers. With more and more responsive themes being made available, it’s getting easier to find quality responsive WordPress theme that matches your requirements. And not to mention, fun too. While at the same time, provides a more enjoyable surfing experience for your visitors regardless of their devices.
My only advice is to select the themes that are able to meet your requirements and priorities.



[…] here’s a theme for you. Sportica is simple and neat 2 column theme and best of all, responsive. Your website can be ready with just a few […]